

? If you are using Big Header Style you can active WPML language switcher from the customizer, follow these instructions:
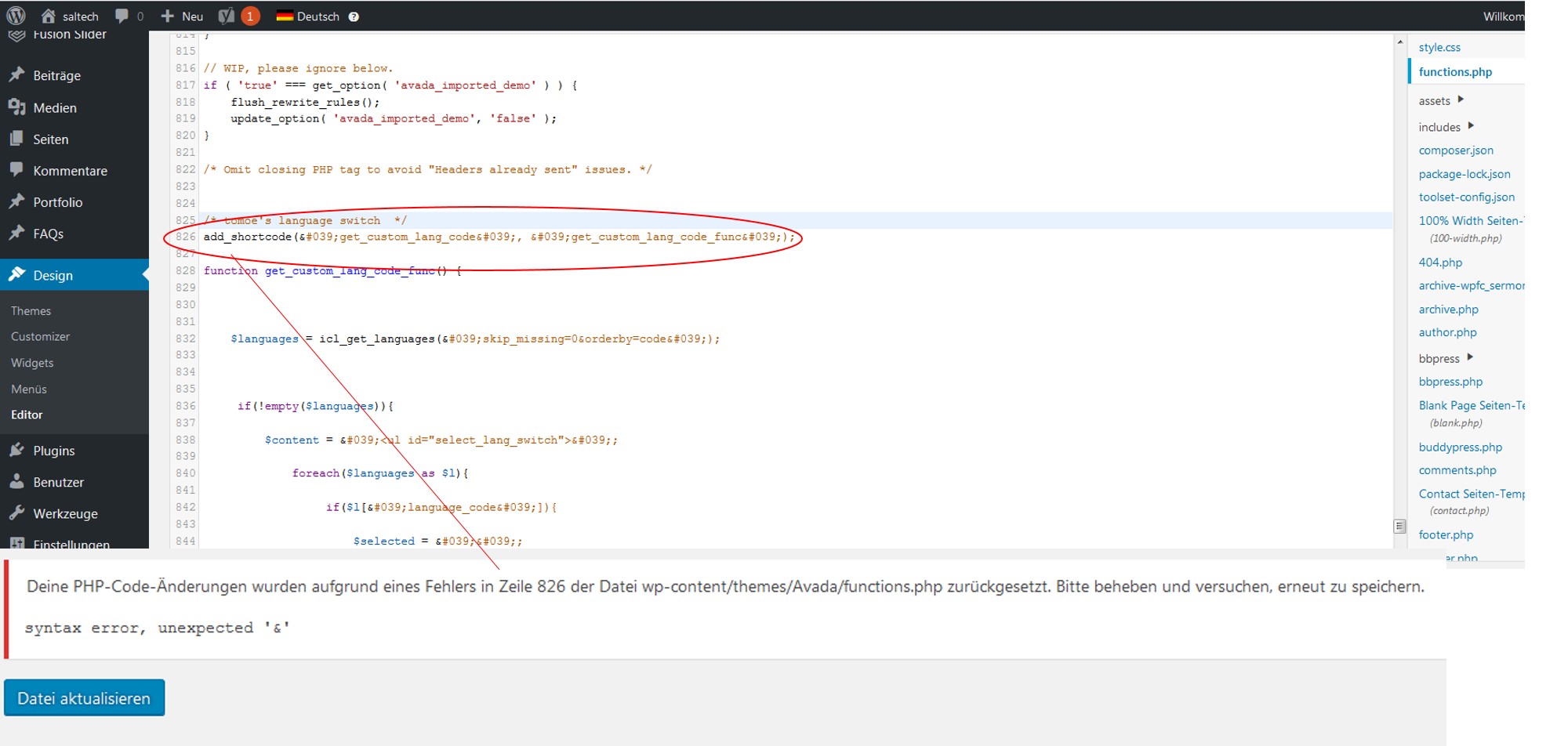
#Wpml language switcher shortcode code
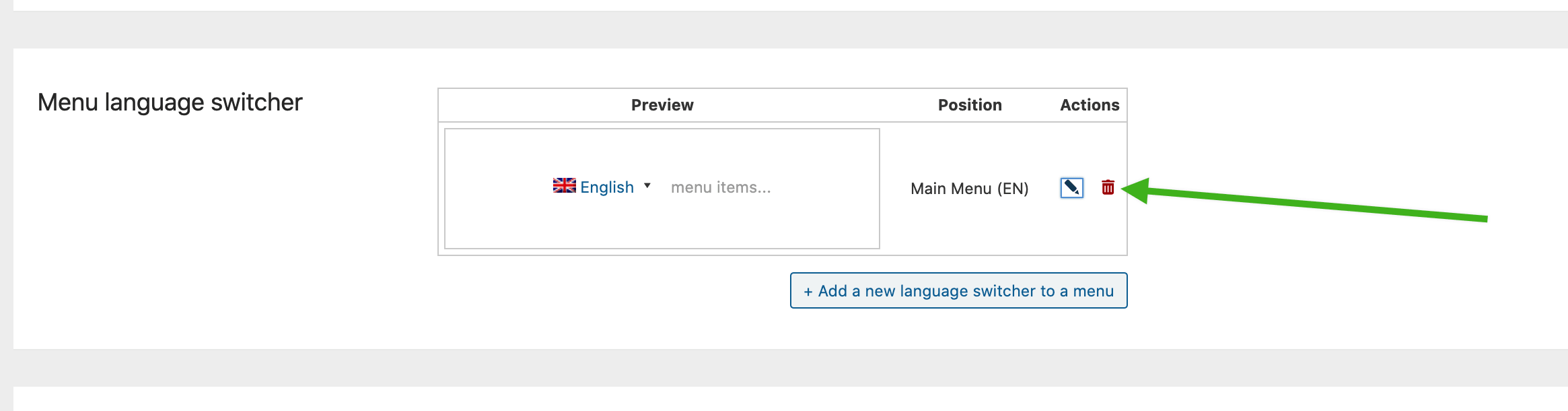
Click “ + Add a new language switcher to a menu“. Index of /wp-content/plugins/sitepress-multilingual-cms/classes/language-switcher/slots TXT, class-wpml-ls-shortcode-actions-slot.php, 1 08:36. Before your ticket is assigned to one of my colleagues, please allow me to walk you through some initial debugging steps. wpml language switcher shortcode wpml custom language switcher shortcode wpml language switcher shortcode custom wpml display language switcher wpml switch language wpml language switcher use language code wpml language switcher shortcode for footer language switcher shortcode wpml wpml language switcher Language name in current.To add the language switcher in your header follow these instructions: Index of /wp-content/plugins/sitepress-multilingual-cms/classes/language-switcher/slots/ Up Parent Directory TXT class-wpml-ls-sidebar-slot.php,. the plugin comes with a few different language switcher widgets. This option is only working with WPML installed, the multi-lingual plugin. Wpml plugin lets you add language switcher as a widget, in the site s footer or in a menu. With Noor, you can use WPML or use Language shortcode provided by the translation plugin or put your HTML markup. Simply go to Appearance / Customize / Topbar and add the shortcode into the “Content” textarea under the General section.When you’re building a multi-lingual site with more than a language you also need a language switcher option on your front-end, so users can choose their preferred language. You can use the wpmllanguageselectorwidget or wpmllanguageselectorfooter. The Topbar is probably one of the best places to add a language switcher (besides maybe the footer widgets, which I think is also a great location). You can add the language switcher to your site using a Shortcode block. classes – add unique classes to your language switcher.In order for this shortcode to work, you have to have the WPML WordPress plugin installed and activated. This allows you to show different content to different users by the language that is set. Total includes a PolyLang lanaguage switcher so you can add it wherever you want! Introduction The WPML Language shortcode allows you to show specific content dependent on which language is selected for the site. You can view all WPML shortcodes and parameters on their docs here. This shortcode doesn’t include any parameters so be sure to go to your WPML admin panel to customize the way you want it to look after adding it where you want (displays as a “list” by default).

WPML includes a built-in shortcode for displaying a language switcher anywhere you want that uses the “ Custom Language Switchers” settings in the main WPML settings panel.

For this reason we have included built-in shortcodes for WPML and Polylang switchers. I’m using shortcode for switcher dropdown configuration & mentioned the shortcode (wpmllanguageselectorwidget) in theme header. Many language plugins include built-in options for adding your language switcher directly to your WordPress menu, but often this doesn’t look very good it really clutters things up. Hello, WPML language switcher dropdown isn’t showing in woocommerce shop page, as it is showing in other pages correctly.


 0 kommentar(er)
0 kommentar(er)
